PUBLICACION TRIBAS.pmd
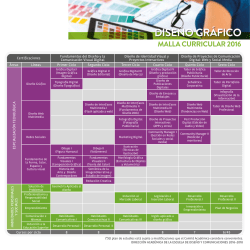
DIPLOMADO DISEÑO GRÁFICO Y PROGRAMACIÓN WEB 1. Descripción Debido a la presencia de nuevas tecnologías, el Diseño Gráfico es una profesión que le permitirá transmitir y comunicar ideas a través de elementos gráficos y animados que facilitan una comunicación visual orientada a un propósito en particular. 2. Objetivo Este programa le permitirá al alumno: Diseñar sitios web con diversos recursos interactivos y multimedia, en donde se pueda evidenciar el manejo adecuado de los elementos de comunicación visual, conceptos prácticos de usabilidad, navegabilidad y funcionalidad de la interfaz, así como la aplicación de herramientas digitales de gran demanda en el mercado actual. Además el programa pretende capacitarlo en los fundamentos del diseño web y su aplicación optima de la interfaz con el usuario. 3. Dirigido El programa está dirigido a: • Profesionales dedicados al diseño, comunicación, publicidad, tecnologías de la información (TI) y otras especialidades, interesados en iniciarse o perfeccionarse en el uso de las herramientas de diseño para la estructura y creación de páginas web. Gracias a ello podrán crear una nueva imagen corporativa de sus empresas o microempresas y mejorar la publicidad de las mismas. 4. Pre-Requisitos para poder realizar el taller • • Conocimiento de Microsoft Windows 7 (básico). Conocimiento de Microsoft Office (básico). 5. Metodología CIBERTEC aplica una Metodología Activa como parte del proceso Enseñanza – Aprendizaje, en donde el alumno es el principal protagonista de cada sesión. Es por ello, que el programa se encuentra estructurado en sesiones teórico- prácticas, donde se motiva la participación y juicio crítico de los alumnos en cada clase, así como el desarrollo de laboratorios diseñados para consolidar los conocimientos y puesta en práctica de los conceptos adquiridos. 6. Recursos Cada alumno cuenta con una computadora personal o laptop, dependiendo del laboratorio. El material educativo que se entrega se presenta en formato digital, el cual incluye las sesiones del curso, los laboratorios y tareas; lecturas de apoyo y videos. 7. Certificación Al finalizar y aprobar cada uno de los cursos del programa, con nota mínima catorce (14), el participante obtendrá el certificado en: DIPLOMADO EN DISEÑO Y DESARROLLO DE SITIOS WEB CON ADOBE CREATIVE CLOUD 8. Plan Curricular Nro. Curso Horas 1 Fundamentos del diseño web * 2 Edición y retoque de imágenes para web (Photoshop CC). 24 horas 3 Creación de recursos interactivos y multimedia (Flash CC) 22 horas 4 Creación y edición de páginas web (Dreamweaver CC) 30 horas 5 Creación de Objetos vectoriales para web (Illustrator (CC) 24 horas 6 Diseño de CMS: Joomla – Wordpress 24 horas 7 Proyecto Final: Planeación, diseño y montaje de un sitio web 20 horas Total horas del programa 144 horas *Sólo se entregará para lectura 9. Competencias profesionales • • • Diseñar y retocar imágenes para ser utilizadas en el entorno comercial y publicitario. Organizar imágenes y sonidos para ser utilizados en páginas o sitios Web. Diseñar páginas web con una estructura profesional de elementos multimedia. PLAN CURRICULAR – 144 HORAS Fundamentos del diseño web. Objetivos • • • • P Conocer los fundamentos básicos del diseño (color, composición, etc). Aplicar los conceptos principales sobre tipografía digital. Emplear conceptos prácticos del Marketing Digital, Branding, Diseño Publicitario, etc,en el diseño web. Conocer elementos de comunicación visual, conceptos prácticos de usabilidad, navegabilidad y funcionalidad de la interfaz. Edición y retoque de imágenes para web (Photoshop CC). Objetivos • • • • • Diseñar interfaces para sitios web Conocer el entorno Photoshop orientado a web Aplicar el Moodboard como recurso visual Diseñar Mockup con Photoshop como referencia final Sectorizar y optimizar imágenes para web Creación de recursos interactivos y multimedia (Flash CC). Objetivos • • • • Animar por interpolación: interpolación clásica, de forma y color Ejecutar un clip de película (Gif animado como clip de película) Animar con “Máscara”, aplicando la guía de movimiento e introducción a Action script Animación tipo introducción con sonidos y efectos Creación y edición de páginas web (Dreamweaver CC). Objetivos • • • • • • Conocer HTML y CSS Básico Conocer entorno Dreamweaver Aplicar Layouts: estructura, centrado y estándares de sitios web Conocer HTML 5 y CSS 3 Diseñar Web Social: Google Sitemap, Analytics, Adwords, Facebook para Negocios Youtube para negocios Creación de objetos vectoriales para web (Illustrator CC). Objetivos • • Creación de gráficos y textos aplicados al diseño web Diseñar y crear piezas gráficas digitales y comerciales que tengan mayor aplicación en web Diseño de CMS: Joomla – Wordpress. Objetivos • • • • • • • • Identificar los elementos y la estructura del sistema Administración de Contenidos. Administración Multimedia. Crear un menú para nuestra web. Como crear un menú con enlace externo. Administración y configuración de cuentas de usuario. Instalación y modificación de la plantillas. Crear un banner de anuncios y publicarlo.
© Copyright 2026