Practica de Formularios con el FrameWork BootStrap
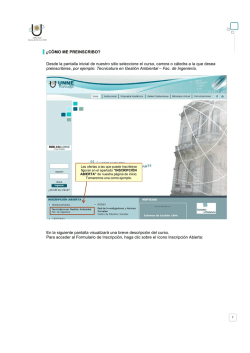
Practica de Formularios con el FrameWork BootStrap A continuación realizaremos un formulario de registro de usuarios y otro de “LOGIN” ( comunes en cualquier sitio Web) , utilizando el FrameWork de BootStrap. 1) Entra al Sitio Web , www.startbootstrap.com y descarga en la seccion “todos los temas” la plantilla SB-ADMIN V” 2) Abre el tutorial de BootStrap en www.getbootstrap.com y ubicate en la seccion de “Componentes” para que puedas consultar la seccion de “Botones” y “Formularios” Abre esta plantilla y descárgala en tu equipo Al descomprimir el archivo ZIP , queda los archivos de ejemplo, abre la página INDEX.html , para que explores los elementos de la plantilla de prueba 3) Explora cada una de página de ejemplo , sobre todo la de formularios , tablas y botones , identifica las etiquetas y estilos de diseño de a cada uno de ellos , apoyándote en el tutorial en línea (getbootstrap -> Componentes ) 4) Explora el código HTML presente en la paginas de formularios , botones y tablas 5) Trabaja con la pagina BLANK.HTML , que es la que viene mas simple de todas y sobre ella practica en el área de contenido la creación de botones , tablas , entre otros 6) Abre el formulario LOGIN.HTML , e identifica las etiquetas necesarias para crear el formulario de ACCESO con CLAVE a una página WEB 7) Finalmente , crea una copia de BLANK.html con el nombre registro.html y allí elabora un formulario de registro de usuarios, que contenga campos de tipo email , number , date que valide que el nombre no quede vacío , prueba con botones de múltiples colores y crea una división de columnas col-lg-6 para el formulario. Quita las opciones del menú que no necesitas y deja un enlace al formulario login.html solamente , el resultado debe quedar asi: Nota que se quitaron todos los enlaces innecesarios, y se personalizo ( en español ) con esta pagina ya puedes elaborar , la pagina web del trabajo. El Código HTML para crear el formulario anterior es el siguiente:
© Copyright 2026