BOOTSTRAP - Bernardo Chenlo
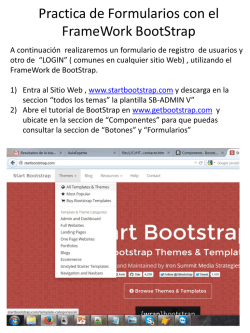
IFCD0110 – CONFECCIÓN Y PUBLICACIÓN DE PÁGINAS WEB. ETSI Minas y Energía - UPM BOOTSTRAP Bernardo Chenlo 1 2 TWITTER BOOTSTRAP el framework más popular Twitter Bootstrap • Bootstrap contiene una serie de archivos CSS y JS que facilitan el desarrollo web. • Definen una serie de clases y elementos que una vez aprendidos nos permiten desarrollar con rapidez de una manera responsive. • Lo más destacado de Bootstrap es su sistema de rejilla. • Responsive grid Instalando Bootstrap • Descargar la versión minimizada de Bootstrap • http://getbootstrap.com/ • Crear una nueva carpeta para el proyecto y descomprimir Bootstrap dentro • Crear el index.html • Viewport responsive • Enlazar el documento con los CSS de Bootstrap • css/bootstrap.min.css • Enlazar al final del documento con jQuery y con Javascript • http://code.jquery.com/jquery.js • js.bootstrap.min.js Responsive grid • El contenido de un diseño Bootstrap tiene 12 columnas • Creamos la estructura indicándoles a los <div> el número de columnas que van a ocupar. Responsive grid • Definimos las filas • <div class=“row”> • Definimos las columnas dentro de cada fila con su número de clase. Tienen que sumar 12. <div class=“row”>" <div class=“col-md-6”>" "Mitad izquierda" </div>" <div class=“col-md-6”>" "Mitad derecha" </div> </div>" <div class=“row”>" <div class=“col-md-12”>" "Ancho total" </div> </div>" Ejemplo Bootstrap • Realizar el siguiente layout con Bootstrap Responsive grid • Podemos indicar el número de columnas que ocupará un elemento para cada tipo de dispositivo. Dispositivos muy pequeños Dispositivos pequeños Dispositivos medianos Dispositivos grandes Teléfonos Tablets Ordenadores Ordenadores < 768px > 768px > 992px < 1200px .col-xs- .col-sm- .col-md- .col-lg- Ejemplo Bootstrap - continuación • Usando los componentes de http://getbootstrap.com/components/ • Añadir una cabecera • Añadir un jumbotron a Main Part • Añadir un acordeón de contenido a Sidebar 10 PROYECTO Página de productos Empezamos 1. Crear un proyecto vacío llamado productos 2. Descomprimir bootstrap dentro del proyecto 3. Descargar jQuery dentro del proyecto 4. Crear index.html a. Viewport responsive b. Enlazar con css/bootstrap.min.css c. Enlazar con css/style.css d. Enlazar con js/jquery.min.js e. Enlazar con js/bootstrap.min.js 5. Descargar las imágenes con las que trabajaremos Estructura • Creamos los elementos HTML5 de la página: • <body> • <header > • <main> • <footer > • Podemos copiar snippets de distintos tipos de componentes desde: http://getbootstrap.com/components/ Cabecera • Dentro del header copiamos los componentes: • Navbar -> Brand image • Insertamos la url del logo • Navs - > Pills • Insertamos los enlaces a las 3 páginas • Inicio: index.html • Galería: galeria.html • Contacto: contacto.html Pie • Dentro del footer • Creamos una fila y la dividimos en dos columnas iguales: • Dentro de la primera tendremos un nav con una lista con los mismos enlaces que en cabecera • Dentro de la segunda tendremos el copyright y una lista con enlaces a 2 redes sociales: Twitter y Facebook Contenido • Dentro del header, a continuación de la navegación, insertar una fila dividida en dos divs de 7 y 5 columnas. • En la columna de la izquierda escribir un slogan de bienvenida a la tienda seguido de dos párrafos. • En la columna de la derecha insertar la imagen intro.jpg Contenido • Dentro del main crear una fila divida en dos partes de 9 y 3 columnas. • La primera contiene un párrafo con una llamada a la acción • La segunda contiene un botón • Separador horizontal • Fila con clase galería que contiene 4 columnas iguales cada una con una imagen • Separador horizontal • Fila con párrafo con testitmonio • Fila con formulario de subscripción Contenido Diseño final desktop Diseño final mobile
© Copyright 2026