Descargar Fasciculo Esquemática
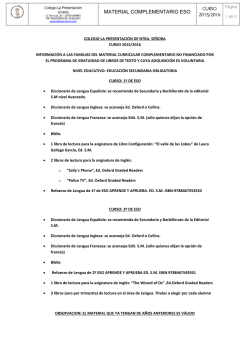
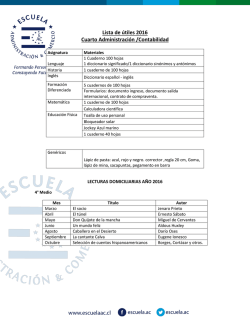
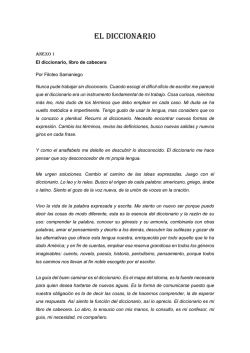
DISEÑO DE INFORMACIÓN FASCÍCULO 4 TYPOGRAPHIA I - LONGINOTTI 2015 ÍNDICE TYPOGRAPHIA 1 . 2015 TEMÁTICAS #01. Edición, organización y codificación #02. Esquemática #03. Historia, relato y narración TÉCNICAS #01. Leyes y principios de la Gestalttheorie #02. Diseñando los nuevos Collins FICHA TEMÁTICA / 01 EDICIÓN, ORGANIZACIÓN Y CODIFICACIÓN Pablo Derka Imaginemos que estamos de sobremesa con amigos jugando a la generala. Los primeros resultados van saliendo y los anotamos de la siguiente forma: Miguel sacó veinticinco puntos con el número cinco, no es un mal comienzo. Pasamos a Ramiro, que obtuvo un full servido y logró treinta y cinco puntos. Julieta no siguió la buena racha y tuvo que anular el casillero de la doble. Agustina realizó una escalera al tercer intento y obtuvo veinte puntos bien ganados. Darío sacó dieciocho puntos con el número seis, un arranque flojo. Miguel también logró una escalera y obtuvo veinte puntos. Ramiro puso tres puntos al número uno luego de una frustrada apuesta al póker. Julieta en cambio lo consiguió y sumó cuarenta puntos. Luego de un par de vueltas, Darío consulta cuáles son sus alternativas de juego. Para llegar a esa información, tenemos que leer el texto de principio a fin, reconocer todas las jugadas de Darío y detectar qué posibilidades ha utilizado y cuáles tiene disponibles. Pero él también quisiera saber cuántos puntos lleva ganados y cuánto han obtenido sus contrincantes en el número cinco y tres. La operación entonces se vuelve impracticable, ni pensar si esto se repite con cada jugador. Sin embargo, sabemos que toda la información necesaria está presente en el texto. ¿Qué es lo que sucede? La presentación de la información en formato de lectura lineal nos permite reconstruir el juego, saber qué pasó antes y qué después, es útil para entender el desarrollo cronológico. Pero esta presentación resulta inconveniente a la hora de realizar una consulta que implique una lectura no lineal, organizada sobre un eje distinto al cronológico (por ejemplo, las jugadas de Darío o de cualquier otro participante, o los puntos obtenidos por cada uno en el número cinco). Recurrimos entonces a una solución que permita múltiples recorridos; de hecho, una vez que liberamos al texto de la linealidad, cualquier lectura, cualquier recorrido de nuestros ojos es válido y abre el juego a nuevas observaciones y relaciones antes vedadas. Dejamos de pensar y organizar la información en términos lineales, secuenciales y progresivos, para pasar a un planteo global, simultáneo, compuesto de fragmentos independientes pero relacionados. La solución, probablemente imaginada ya por todos, será disponer los datos en una tabla de doble entrada: los participantes en las columnas, los juegos en las filas y los resultados en la intersección de unos con otros. Nuevamente, la información con la que trabajamos es la misma, sin embargo su nueva disposición nos permite observarla desde distintos ángulos y llegar a datos inéditos con mucha facilidad (quién gana en cada juego, quién lleva la delantera en el partido, qué figuras están disponibles, etc.). Por lo tanto, podemos considerar que la información no es sólo la información de la que disponemos sino cómo la disponemos, ya que eso nos revelará u ocultará datos y relaciones. En este sencillo reformateo no lineal de información originalmente organizada de forma lineal hay una serie de consideraciones que conviene explicitar. Hoy día, producir y consumir datos en filas y columnas es una convención prácticamente universal; lo hacemos decenas, si no cientos de veces por día. Pero no por eso deja de ser un código, que la cotidianeidad ha invisibilizado. 1/4 TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti Supongamos ahora que la sobremesa era en una casa quinta en las afueras. Es domingo y vamos a la estación de tren, donde consultamos la tabla de horarios y destinos para saber cuándo llega el próximo servicio. ¿Qué sucedería si quisiéramos incluir el costo del pasaje según nuestro destino? Podríamos establecer una escala de colores del amarillo al rojo para indicar el aumento de la tarifa a medida que aumenta la distancia respecto al origen. También podríamos indicar con un cambio de peso tipográfico las estaciones en las cuales podemos combinar con otros trenes. Y ya que estamos, usar tres cuerpos tipográficos sutilmente diferentes para indicar los días y horarios de ocupación mínima, media y máxima de los vagones. Las líneas de colectivos disponibles en cada estación del recorrido, además, podrían estar señaladas en otra fuente con un cuerpo y peso menores, y levemente defasados para indicar subordinación de estos datos al principal (el nombre de la estación). Y así podríamos continuar ad infinitum, mientras tengamos información sistematizada que mostrar y posibilidades de codificación efectivas. • Con “información sistematizada” nos referimos a datos aunables en las mismas categorías, equivalentes entre sí y por lo tanto bajo el mismo tipo de codificación. Es importante pensar la información en categorías, conjuntos de datos que pueden pertenecer a otros conjuntos y pueden estar formados por otros más; el nivel de complejidad lo decidimos nosotros, la única premisa es que podamos agruparlos de forma que no queden “sueltos”, sin origen ni destino, generando “ruido” en la comunicación/codificación. • Respecto a las “posibilidades de codificación efectivas”, debemos tener presente que a medida que complejizamos el conjunto, el código se vuelve más sofisticado y aumentan los riesgos de complicar o incluso perder la inteligibilidad, por lo que es crucial que nuestras decisiones sean bien meditadas y su aplicación, sistemática. La fuerza del código proviene de su particularidad respecto a FICHA TEMÁTICA / 01 EDICIÓN, ORGANIZACIÓN Y CODIFICACIÓN Pablo Derka los demás códigos y de su identidad en cada una de sus apariciones (distinto hacia fuera, idéntico hacia adentro). Por otro lado, a medida que nos alejamos de las convenciones más conocidas (como la tabla mencionada al comienzo), nuestro lector tendrá que aprender las nuevas formas de representación de la información que propongamos. Por lo tanto, es aconsejable plantear decisiones con ciertas lógicas implícitas que faciliten la comprensión y la memorización de las normas. Para esto es siempre recomendable probar las mínimas variaciones que permitan hacer visible el cambio: ¿cuánto necesitamos aumentar o disminuir el cuerpo tipográfico para notar un cambio? ¿cuántos cambios de variable necesito para destacar un dato? ¿Caja alta+bold+italic+color+familia? ¿No será mucho? Hace falta usar cyan, magenta y amarillo para distinguir los elementos, o quizás con grisados de un color alcanza? romana caja baja versalesi CAJA ALTA talicas caja baja semibold italic caja baja TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti donde narrábamos las jugadas y el puntaje de los participantes de la generala, apuntaremos a obtener los datos relevantes y dejar de lado lo demás: participantes, jugadas y puntajes. Además, podríamos rescatar el orden de las jugadas, y cómo fue el crecimiento del puntaje de cada participante por ronda. Todo esto está presente en el texto, entretejido e inaccesible mientras no hayamos leído todo el conjunto. Nuestro objetivo es desmembrarlo y reorganizarlo para que ya no sea necesaria una lectura lineal sino que podamos tener un estado de situación con un golpe de vista (siempre y cuando reconozcamos el código que organiza la información). El paso siguiente consiste en organizar esa información, agruparla en conjuntos y categorías; ordenarla en jerarquías o escalas propias; compararla entre sí para evidenciar las relaciones que la estructuran. Lo que sea necesario para ordenar los datos y poder asignarles sus respectivos grados de importancia (elementos más/ menos importantes, más generales/amplios y más específicos/acotados, de jerarquías equivalentes pero distintos enfoques, de presencia difusa y marginal/anecdótica, etc.) que luego traduciremos a niveles de lectura en el papel. Diseñando la información semibold caja baja SEMIBOLD CAJA ALTA 2/4 ITALIC CAJA ALTA SEMIBOLD ITALIC CAJA BAJA Este cuadro –extraído del libro The elements of typographic style, de Robert Bringhurst– puede servirte como guía para combinar las variables. Los pasos directos de una variable a otra son los que están unidos por las líneas y los indirectos los que se saltean variables. Los pasos directos te permitirán obtener un resultado armonioso y los indirectos producirán contrastes fuertes. Estos dos son quizás los ejes principales para desarrollar un sistema de codificación efectivo: qué y cómo, es decir: contenido y forma. Preparando la información En algunas ocasiones nos encontraremos con información convenientemente procesada y organizada en categorías consistentes y apropiadas para dar cuenta de la complejidad del conjunto. Pero probablemente esas ocasiones sean las menos, y las más sean las que demanden de nuestra parte el trabajo de desarmar los textos y redistribuir la información en categorías de forma de presentar los datos que queremos mostrar y dejar en segundo plano o descartar los que nos interesan menos. Saber qué queremos decir o mostrar, cuál información decidimos privilegiar y cuál no, es el comienzo de una buena edición de textos. Y una buena edición de textos es la clave para poder desarrollar una codificación sólida. Quizás valga la pena mencionar que esto también funciona a la inversa: cuanto más inconsistente y confusa es nuestra edición, más pobres suelen ser los resultados gráficos. Es importante, entonces, extraer del texto la información pertinente a nuestro proyecto. Si retomamos el ejemplo del comienzo, El paso final será darle una forma visual a estos textos que hemos seleccionado y organizado. Hemos dejado de lado el orden lineal para pasar a una reorganización de los elementos de tipo simultánea. Este paso nos libera de la linealidad, pero a menos que configuremos un nuevo orden, una nueva lógica para recorrer el plano y comprender la información, caeremos en el caos de la multiplicidad. Debemos diseñar la lectura. Probablemente tendremos entre manos una diversidad de tipos de información (nombres, lugares, algunos textos lineales, cifras [cantidades, magnitudes, porcentajes, fechas], palabras clave, signos analfabéticos, etc.) cuyo orden está definido por la etapa anterior. Algunos de estos elementos quizás se repitan para todos los términos: el valor gramatical de una palabra, por ejemplo (todas la palabras tienen uno, pueden ser sustantivos, verbos, artículos, adjetivos, etc.). Género y número, definiciones básicas, modos de uso, por citar algunos, también pueden aplicarse a todos los términos. Otros tendrán además complementos más específicos, como acepciones alternativas, usos regionales, definiciones específicas del mundo del que provienen (filosóficas, económicas, científicas, etc.). Las características visuales de estos elementos (tipografía, color y ubicación) no serán decisiones decorativas sino que constituirán un código que nos permitirá trabajar con mayor eficacia y libertad de acción al momento de apuntar a planteos complejos. 1. Podemos empezar definiendo las características tipográficas de los elementos: familia, cuerpo, variable, interlínea, interletra, caja alta/baja, alineación/marginación. Las decisiones que tomemos deberían reflejar y reforzar la organización que construimos en el paso anterior, al menos no interferir con ella, nunca entorpecerla o confundirla. 2. Luego podemos considerar el aspecto cromático, utilizando las variables que conforman el color (croma, saturación y luminosidad) como modo de distinguir, destacar y/o enfrentar (alto contraste) o asemejar, acercar y/o homogeneizar (bajo contraste) elementos. El uso del color como decoración debe ser evitado a toda costa, ya que llevaría a un malentendido a la hora de interpretar la codificación por parte del lector. En diseño, el color "dice", no pinta. FICHA TEMÁTICA / 01 EDICIÓN, ORGANIZACIÓN Y CODIFICACIÓN Pablo Derka 3/4 TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti 3. Finalmente, la codificación por ubicación de los elementos en el plano, que llamaremos geográfica. Las posibilidades, como siempre, son prácticamente infinitas, por lo que mencionaremos algunos caminos básicos que pueden combinarse: todos los textos, es probable que estas zonas funcionen simultáneamente, y hasta se superpongan. Es importante, por lo tanto, definir adecuadamente los rasgos tipográficos y cromáticos de las zonas para evitar confusiones. - Modulación del campo: Como vimos en el ejercicio editorial, la modulación del campo y su posterior agrupación en columnas según el tipo de información que estemos manejando permiten una lectura cómoda y eficaz por un lado, y por otro otorgan identidad a los distintos elementos: ciertos anchos de columna se reservarán para las notas; otros, para textos de mayor importancia; otros, para los títulos y destacados, etc. - Ubicación de los elementos: no sólo se trata de cómo aparecen los elementos, cómo lucen, sino de dónde. Pensando en la ubicación relativa de los textos, podemos dar cuenta de relaciones entre ellos (complementariedad, subordinación, paralelismo, oposición, anexo, etc.). Por otro lado, pensando en la ubicación absoluta con respecto al campo total, podemos indicar cuáles son los puntos sugeridos de entrada a la pieza, los elementos marginales que funcionan en la periferia de la atención, entre otras cosas. Si recordamos el ejercicio editorial, la caja tipográfica que albergaba el texto principal siempre estaba en el centro de las páginas, mientras que las notas y demás elementos accesorios o de consulta ocupaban las regiones laterales/ periféricas de la página (ver Ficha Técnica #1 de este fascículo). - Zonificación del campo: Definir zonas en el campo a partir de temas, tipos de datos, niveles de importancia, etc., puede ayudar a construir un código fácil de mantener para el diseñador y fácil de interpretar para el lector. Siendo un único campo donde conviven Este mapa tipográfico muestra la compleja red que sustenta la producción de un periódico diario. Francesco Franchi. Biologia della Pagina. 2005 FICHA TEMÁTICA / 01 EDICIÓN, ORGANIZACIÓN Y CODIFICACIÓN Pablo Derka 4/4 TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti (arriba) Network Models. Paul Baran, 1964. Tres arquitecturas posibles -centralizada, descentralizada y distribuída- para un sistema de comunicación. Dramatis Personae. Andrew Coulter y Heather Samples, 2007. Un mapa de relaciones para los asistentes a la boda de Andrew Coulter y Heather Samples. El esquema conecta a los invitados basandose en sus vínculos sanguíneos o anécdotas compartidas, recolectadas por los autores. FICHA TEMÁTICA / 02 Ivana Heise Un “esquema” es una representación simplificada y abstracta de un fenómeno, una estructura o un proceso del mundo exterior. Es una figura gráfica que, en general, no muestra la forma de un objeto real, sino las relaciones o el funcionamiento de un conjunto complejo de elementos. Lo que caracteriza al esquema es su “condición gestáltica”, su aptitud por hacer presentes todas las relaciones que existen entre elementos de un fenómeno, una estructura o un proceso, y hacerlo simultánea y sincrónicamente (visión instantánea de procesos reales que se suceden en diferentes tiempos y lugares). La especificidad de los esquemas los hace aptos para presentar estos fenómenos con la ausencia de imágenes y la mínima presencia de textos. He aquí lo que hace de la esquemática, legítimamente, un nuevo lenguaje visual (opuesto a los lenguajes clásicos “imagen-texto”) conforme con nuestra cultura de la información, que ha abierto una vía contemporánea más allá de la cultura textual o libresca, y de la “civilización de la imagen” mediática. “Esquematizar” es el proceso de transformación gráfica de los fenómenos no visibles construyendo esquemas abstractos. Pero también, esquematizar es aplicar criterios de síntesis e inteligibilidad con fines informacionales. Las dimensiones de los esquemas El hecho de que el esquema sea un mensaje constituido por elementos ensamblados en un cierto orden (sistema), conduce de manera natural a una noción general, directamente derivada de la teoría de la información: es la noción de complejidad o de tasa de información del esquema así realizado. Los cuatro ejes fundamentales del universo de los esquemas son: a./ el grado de abstracción, o recíprocamente, de iconicidad b./ el grado de información, o recíprocamente, de redundancia c./ el grado de inteligibilidad, o recíprocamente, de complejidad d./ el grado de semanticidad, o recíprocamente, de estética. Redundancia TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti ESQUEMÁTICA Estética Complejidad 1/2 Abstracción Iconicidad Información Inteligibilidad Semanticidad Estas dimensiones se representan por medio de cuatro ejes, cuyos extremos corresponden a distancias polares. De hecho, los valores propios y específicos de un esquema eficaz son los cuatro primeros (del polo superior hacia la derecha). En sentido contrario, es decir del polo superior a la izquierda, la inclusión de la estética no añade en general más información: un esquema poco legible -aunque sea muy estético- no es un buen esquema. La tendencia a la complejidad, contraria a la economía de signos, hace las estructuras gráficas más confusas. La redundancia (por ejemplo, explicar con palabras lo que el esquema ya explica por sí mismo) introduce ruido. La presencia de elementos icónicos en los esquemas reduce su carácter específico como tales, y entonces se aprecian “grados” de iconicidad/abstracción; estos diferentes grados inclinan el esquema a ser “esquematizaciones” (relativas), e incluso a ser “ilustraciones”. Cómo se perciben los esquemas Nuestros ojos perciben, en principio, los esquemas tal como se perciben las imágenes, pero por un proceso cognitivo bien distinto. La percepción icónica funciona por el reconocimiento de las formas. La percepción de esquemas no procede por “reconocimiento” (puesto que el modelo no es previamente conocido). Percibir esquemas es en primer lugar percibir configuraciones (Gestalt) para partir de unos puntos jerárquicos o jerarquizados, y a través de éstos, el eje del ojo se fija en un cierto número de puntos del esquema; el ojo pasa de un punto al otro sucesivamente, y en este recorrido va tejiendo redes y asociando ideas hasta descifrar el contenido o el mensaje. Con esto nos damos cuenta, que existe un proceso simétrico de codificacion y decodificacion (autor y observador), donde el visualista y el esquematista construyen la información según una lógica estructural; esta corresponde al mismo tiempo a la lógica perceptiva del destinatario y a la lógica del discurso o de la narración (presentación del contenido informacional del esquema). La esquematización gestáltica en tipografía Se trata de una esquematización lógica, semántica que predomina sobre la estética. Es decir que los criterios de la esquemática se incorporan a un mensaje textual o tipográfico complejo, y la finalidad de esta intervención del visualista es la de superponer al material textual lo que es propio de la teoría de la Gestalt y de FICHA TEMÁTICA / 02 2/2 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti ESQUEMÁTICA Ivana Heise la sintáctica esquemática: expresar estructuras, jerarquías y relaciones de conjuntos textuales de carácter auto-explicativo. Tales estructuras sintácticas-visuales, obedecen a una organización que podemos llamar “lógico-semántica” pues se basan en la idea de implantación de los bloques de textos por zonas en función de los valores de significación, de autocorrelación, etc. Esta noción está tomada de la matemática moderna (teoría de conjuntos) y permite teorizar con mayor facilidad acerca de la visualización eficaz de las diferentes unidades de sentido y de los conjuntos y subconjuntos semánticos de que se compone un texto. La organización textual lógico-semántica muestra una primera disposición del sentido y establece unidades físicamente mensurables, que precisamente por esta característica son susceptibles de ser situadas, implantadas de modo más o menos relacionado unas con otras en el espacio gráfico, jerarquizadas, separadas, supeditadas, etc, de manera que el contenido semántico y la estructura discursiva del texto se corresponda con la estructura visual, contribuyendo así a extraer fácilmente el sentido del mensaje. En ciertos documentos textuales organizados según los criterios de la esquemática más sencilla, hay a menudo dos órdenes simultáneos de lectura que deben entonces, articularse: la lectura horizontal, que es la normal de la escritura corriente (líneas), y la TYPOGRAPHIA 1 . 2015 lectura vertical, que corresponde a la información estadística, a las columnas de cifras de un balance, un formulario, una factura. Obtención de la información La “información de base” necesaria para la esquematización es, de hecho, un conjunto de datos, cifras, estadisticas, textos, etc, no siempre ordenados ni coherentes, que el visualista recibe de fuentes distintas y que debe “digerir”. Es preciso en esta primera etapa hacer acopio exhaustivo de los datos que integran el objeto de la esquematización: el tema, sus componentes, la clasificación de los datos, sean estadísticos, escritos o documentarios; la puesta en orden del material, generalmente un texto, un informe estadístico, unos datos comparativos. Estos son los primeros pasos que, al tiempo que constituyen la toma de contacto con el tema, suponen la digestión de todos estos elementos. De hecho, el primer trabajo del esquematista consiste en reunir las “partes” que constituyen los datos simples y dispersos, e ir construyendo con ellas el “todo”. La estructura (primero mental y luego formal) la configuración o la transformación de los datos abstractos del fenómeno en una “unidad visual” que lo hará presente a los ojos y al entendimiento: es la función del esquema. http://theofficeof.feltron.com/ • BIBLIOGRAFÍA Fragmentos extraídos de: La esquemática. Visualizar la información. Costa, Joan [1998]. Paidós, Barcelona. FICHA TEMÁTICA / 03 HISTORIA, RELATO Y NARRACIÓN Ianko Perea En el habla cotidiana, historia, relato y narración suelen tomarse como sinónimos. Sin embargo, en ámbitos como la literatura o el cine, se trata de conceptos distintos. Esta diferenciación puede resultarnos útil para pensar el diseño de información. La historia, en sentido restringido, se llama a la serie de acontecimientos, tomados de la realidad o imaginados por un autor, que conforman el contenido transmitido por un relato. La historia es, de esta manera, el universo de los hechos, lo que se representa y cuenta a través de los signos que se articulan en el relato. Un relato, entonces, es el enunciado (visual en nuestro caso) en su materialidad, el texto narrativo que se encarga de contar la historia. En una película, por ejemplo, la historia es la sucesión de eventos que un guionista sabe que van a suceder en cierto universo narrativo. El relato es el modo en el que decide contárselo al espectador. Es allí donde se define si un hecho en la infancia del protagonista ocupará 30 minutos o 30 segundos de un flashback. Narrar equivale a enunciar; a producir un enunciado o discurso para alguien, en determinado momento y en determinado lugar. Hay siempre uno o varios emisores, también llamados enunciadores, que dirigen su actuar a uno o varios receptores. La narración es el acto narrativo productor y, por extensión, el conjunto de la situación real o ficticia en la que se desarrolla. Es decir, la narración es la instancia que permite establecer la relación entre una historia y su relato. Relaciones entre historia y relato 1/2 TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti Orden Comprende las diferencias entre el desarrollo del relato y el de la historia: a menudo el orden de presentación de los acontecimientos dentro del relato, por razones de intención o interés dramático, no es el que corresponde exactamente en su desarrollo cronológico. Duración Se refiere a las relaciones entre la duración supuesta de una acción y la del momento del relato que le está dedicada. Modo Está en relación con el punto de vista que conduce la explicación de los acontecimientos, que regula la cantidad de información que el relato da sobre la historia, y que, por lo tanto, también implica un versión fragmentada de la misma. En la esquemática y el diseño de información hay una clara diferencia entre la información cruda -como no es dada o como resultado de un relevamiento- y la manera que elegimos para mostrarla. Según las intenciones o necesidades comunicativas, se priorizan datos, se altera el orden cronológico, se destacan y amplifican algunas cosas, otras se omiten por completo. Pensar y diseñar los modos de acceso a una información es también diseñar los modos de lectura: se construye un relato visual, desde un punto de vista, que supone siempre un espectador al que le corresponderá decodificar y navegar esa información. Podemos distinguir -siguiendo los planteos de Gérard Genettetres tipos de relación entre historia y relato, que llamaremos orden, duración y modo. Ejemplos de Orden Duración y Modo respectivamente. Jimmy Corrigan, the smartest kid on earth. Del presente al pasado un cuadro después. FICHA TEMÁTICA / 03 HISTORIA, RELATO Y NARRACIÓN Ianko Perea (arriba) Vemos el instante antes y el después, pero no la acción en sí. Nuestro punto de vista corresponde al personaje. • BIBLIOGRAFÍA Chris Ware: Jimmy Corrigan, the smartest kid on earth. 2000. Pantheon Books. J. Aumont - A. Bergala - M. Marie - M. Vernet: Estética del Cine. 1983. Editorial Paidós. M. Elsa Bettendorff y Raquel Prestigiacomo: El relato audiovisual. La narración en el cine, la televisión y el video. 2002. Longseller. 2/2 TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti FICHA TÉCNICA / 01 LEYES Y PRINCIPIOS DE LA GESTALTTHEORIE Ivana Heise El espíritu humano rechaza aceptar aquello que aparece a los ojos como una configuración aleatoria de cosas al azar, en desorden o de modo caótico. Los ojos buscan continuamente desprender de ello una organización, una estructura, un algoritmo, o en otros términos un significado, una forma conocida. Ante una imagen cualquiera (incluso textual), antes que ninguna otra consideración se impone un principio fundamental: la percepción simultánea del binomio figura/fondo. Todo lo que se ve es percibido como una figura que se destaca sobre un fondo. Ciertas leyes permiten que unos elementos precisos del espacio gráfico sean percibidos como “la forma”. Son las leyes gestálticas, en primer lugar, de contraste, y después de cierre, simplicidad, proximidad, similaridad, centrado, continuidad, contorno, interdependencia, coordinación. Cada una de estas leyes muestra que, para una estructuración mental general en los individuos, las formas gráficas que mejor responden a este conjunto de leyes están presentes en las estructuras de la mente humana. (Por ejemplo, si intentamos imaginar un triángulo, se nos aparecerá con la punta hacia arriba y los lados iguales. Sin embargo esta no es la única figura triangular posible.) Así, estas figuras fuertes son percibidas como “formas”, mientras que los otros elementos devienen contextuales, se disuelven para constituir su “fondo”. La figura parece siempre estar en primer plano y destaca sobre el fondo, que es, por este hecho, desplazado al segundo plano: la figura existe por su fondo. Además, el fondo no puede ser más pequeño que la forma que se superpone a él, porque de otro modo no sería percibido como fondo. Otro principio general es el de buena forma, término que indica que otra categoría de formas (su opuesta) es mal percibida o menos preferida, es decir, menos eficaz. La noción de “buena forma” implica un conjunto de condiciones que se explican por otras leyes, como la ley de contraste, de cierre, de pregnancia y de invariancia topológica de Birkhoff. Otro modo de explicar en qué consiste una “buena forma” nos lo ofrece la teoría de la información: una buena forma es una figura que conlleva una cierta redundancia informacional. Es el caso de las figuras simétricas: conociendo un lado del eje de simetría, se puede predecir el otro lado aunque esté oculto, lo cual suscita una cierta participación del receptor en la configuración del mensaje (ley de completación). Todas las leyes relativas al agrupamiento de elementos (leyes de similaridad, de continuidad, de proximidad y de movimiento coordinado) tienen que ver con la organización interna de la figura o de la forma, lo que reduce la incertidumbre del conjunto. Recordemos sucintamente las principales leyes “gestaltistas” que imponen una estructura perceptiva en la estructura gráfica, es decir, en la programación del mensaje, y por tanto en la facilidad de desciframiento de la información visual. 1/3 TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti 5. Ley de cierre. Una forma será mejor en la medida en que su entorno esté mejor cerrado. En efecto, una forma debe volver sobre sí misma; de otro modo deja escapar la “forma potencial” por esa “obertura” provocada (imagen 1). 6. Ley de completación. Si un contorno no está completamente cerrado, la mente tiende a contemplar o continuar dicho contorno incluyéndole los elementos que son más fáciles de aceptar en la forma, o que son de algún modo inducidos por ella (como la figura del célebre triángulo inexistente pero que es visualmente inducido por la sola presencia de sus tres vértices). 7. Noción de pregnancia. La “pregnancia” (Wetheimer) es la fuerza de la forma. Es la dictadura que la forma ejerce sobre el movimiento ocular, así como su capacidad por imponerse en la mente y en el recuerdo. (La pregnancia es subsidiaria de la “buena forma”.) 8. Ley de simplicidad. En un campo gráfico dado, las figuras menos complejas tienen una mayor pregnancia. Una figura simple es aquella que necesita un menor número de grafemas para construirla: menos segmentos de rectas, menos curvas, menos ángulos, menos intersecciones. 9. Ley de concentración (llamada también de simetría, de equilibrio y de inclusión). Los elementos que se organizan alrededor de un punto central, que es su núcleo, constituyen en todos los caso una forma pregnante. 10. Ley de continuidad. Los elementos que se desarrollan siguiendo un eje continuo constituyen una forma pregnante. 11. Ley de contorno. Las figuras cuyas formas poseen mayor contraste sobre el fondo son agrupadas y asociadas por la percepción, y poseen un alto potencial de pregnancia. 12. Ley del movimiento coordinado. Los diferentes elementos que participan de un mismo movimiento constituyen una forma pregnante. 13. Ley de continuidad de dirección. Una línea curva es percibida como un fragmento de circunferencia y un segmento de línea. Esta ley se relaciona con el efecto estroboscópico sobre el que se funda el “cierre”. Si los estímulos visuales se suceden rápida, pero separadamente, la imagen aparece en movimiento (imagen 2). 14. Principio de invariancia topológica. Una forma resiste a la deformación en que se la hace incurrir. Esta resistencia se da en la medida en que la forma es más pregnante. 1. Ley de totalidad. El todo es diferente y es más que la suma de sus partes. 2. Ley estructural. Una forma es percibida como un todo, con independencia de la naturaleza de las partes que la constituyen. 3. Ley dialéctica. Toda forma se desprende del fondo sobre el que está establecida. La mirada decide si tal o cual elemento del campo visual pertenece alternativamente a la forma o al fondo. (Principio in-out, que es una de las bases conceptuales del op art.) 4. Ley del contraste. Una forma es mejor percibida en la medida en que se establece un mayor contraste entre ella y su fondo. (es el principio de lo que llamamos “buena forma”.) Imagen 1 FICHA TÉCNICA / 01 LEYES Y PRINCIPIOS DE LA GESTALTTHEORIE Ivana Heise 15. Principio de enmascaramiento. Una forma resiste a las diferentes perturbaciones a las que está sometida (ruido, manchas, elementos parásitos). En la medida en que la forma sea mas pregnante, sera mas persistente. 16. Principio de Birkhoff. Una forma será tanto más pregnante en la medida en que contenga un mayor número de ”ejes de simetría” (regularidad, estabilidad). 17. Principio de proximidad. Los elementos del campo perceptivo que están aislados, pero que son vecinos, tienden a ser considerados como “grupos” o formas globales (imagen 3). 18. Principio de similaridad. En un campo de elementos equidistantes, aquellos que tienen mayor similitud por su forma, tamaño, color y dirección, se perciben ligados entre ellos para formar una cadena o grupos homogéneos (imagen 4). 19. Principio de memoria. Las formas son tanto mejor percibidas por un individuo en la medida en que le son presentadas con mayor frecuencia. 20. Principio de jerarquización. Una forma compleja será tanto más pregnante cuando la percepción esté mejor orientada por el visualista, conduciendo la mirada del receptor de lo principal a lo accesorio. Es decir, cuando sus partes están mejor jerarquizadas. 2/3 TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti necesario para pensar lógicamente y quiere dedicarse a ello: propagación de la causalidad en las cadenas de silogismo, principio de exclusión del tercero, principio de transitividad, etc. El conjunto de situaciones en las que la mente humana se ve conducida a pensar “lógicamente” constituye en realidad una pequeña fracción de las situaciones reales de la vida, lo que no significa que la mente no reaccione ante los elementos de la situación de un modo regular y parcialmente previsible: percepción visual o sonora, situación de recepción publicitaria o de los medios, recepción de una estructura retórica, etc. Veamos a continuación algunas leyes de infralógica en el campo concreto de la visión de la organización de la información: 1. Ley de la centralidad. Los elementos que se presentan en el centro de la figura son más importantes, o mejores, que los presentados en la periferia. 2. Ley de la correlación. La correlación es siempre una (presunción de) causalidad: si A está junto a B, es porque A y B mantienen una relación causal; A es causa parcial de B, o bien a la inversa, B es causa parcial de A. 3. Ley de no transitividad. Si A implica a B y B implica a C, ello no significa que A implique a C. Todos estos principios son fundamentales para el conceptistavisualista, que debe conocer las leyes generales de la percepción de la forma. Pero hay otros mecanismos de la visión que se sitúan en el umbral inferior a los de la percepción gestáltica. Estos constituyen un microfuncionamiento interno de la dinámica de la percepción icónica, y han sido enunciados por Abraham Moles (1989) como “leyes” de una infralógica visual. Esta aportación molesiana debe considerarse en su justo valor como una nueva contribución a la Gestalttheorie, que él mismo había enseñado en la célebre Hochschule für Gestaltung, de Ulm. El nombre de infralógica designa ciertas regularidades enunciables de la mente en su funcionamiento y en su aprehensión de los fenómenos visuales. Las reglas infralógicas son más o menos independientes de las leyes del razonamiento lógico formal, las cuales sólo se ejercen en la medida en que la mente dispone del tiempo Imagen 3 Imagen 2 Imagen 4 FICHA TÉCNICA / 01 LEYES Y PRINCIPIOS DE LA GESTALTTHEORIE Ivana Heise 4. Ley de amplificación de la causalidad de las series. Si A implica a B y si B implica a C y si C implica a D, el hecho de que A implique a B es más evidente, más cierto, que si sólo estuvieran presentes A y B. 5. Ley de infinidad. Si en una serie infinita de elementos representados, todos ellos son idénticos, la mente se forma la idea de que esa serie es limitada si la serie comporta al menos tres términos yuxtapuestos; la noción de infinito riguroso de la serie se adquiere cuando el número de elementos similares es superior a 7. 6. Ley de percepción de la complejidad. El concepto de complejidad emerge de la conciencia cuando el número de elementos presentes en el espacio gráfico con relaciones de diferentes naturalezas es superior a 7. 7. Ley de dominancia. El elemento que está en primer plano tiene más jerarquía que los del fondo o segundo plano. 8. Ley perspectivista. En una composición, el orden cercano es a priori independiente del orden lejano. 9. Ley de perspectiva dinámica. Una representación perspectiva de objetos que poseen un punto de fuga cercano es más dinamica que una vista perspectiva del mismo conjunto con un punto de fuga alejado (pequeñas o grandes distancias focales en fotografía). 10. Ley de dominio del ángulo recto. Los elementos u objetos cuyos contornos están formados por ángulos rectos están más elaborados (si todo lo demás es igual) que los formados por otro tipo de ángulos. • BIBLIOGRAFÍA Joan Costa: La esquemática. Visualizar la información. 1998. Paidós, Barcelona. 3/3 TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti 11. Teorema de Franck. Cuando, en un conjunto amplio de elementos uniformes, un determinado número de elementos esta provisto de una propiedad única (una coloración definida de los objetos, la presencia de una letra particular en el interior de una secuencia literal, etc.), la percepción subjetiva estima que se ha producido un cambio cualitativo en el conjunto a partir del momento en que el cambio afecta a más del 34% de los elementos del conjunto. 12. Ley de coloración. Las cosas representadas en color tienen mayor carga connotativa y expresiva, en igualdad de condiciones, que las representadas en negro, o monocromas. 13. Ley del valor cualitativo de los colores. Los elementos que poseen una crominancia intensa son superiores a los que poseen una crominancia débil, si todos los demás factores son iguales. 14. Ley de pureza cromática. Los objetos de color puro saturado son superiores a los objetos de color mezclado o pastel en cualquier situación connotativa (más fuerte, mejor, mas joven, más vivo, superior, etc.). 15. Ley de fuerza cromática. Los objetos de color puro y “fuerte” (rojo, amarillo, negro, blanco, etc.) dominan la atención con respecto a los objetos o cosas de colores débiles (gris, verde, azulado, violeta, rosa). Los principios de la Gestalttheorie que hemos evocado precedentemente, se refieren al modo como la psicología de la percepción funciona a través de la visión icónica. Profundizando un poco más, hemos avanzado en las leyes molesianas de una infralógica visual en el campo específico de la esquemática y de la organización de la información. FICHA TÉCNICA / 02 1/5 DISEÑANDO LOS NUEVOS COLLINS, por Mark Thompson Traducción: Laura Panic, Ivana Heise y Pablo Derka. TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti El diseñador gráfico Mark Thompson, Director de Arte en Taschen 1993-97 y de Collins desde el 2003, publica en Typotheque un ensayo sobre el diseño de los diccionarios Collins. Su escrito, muy bien documentado con imágenes, va desde los niveles microtipográficos hasta la maquetación general. Especialmente interesantes son las consideraciones sobre el cuerpo (o tamaño) de las letras y sobre el modo de destacar los encabezados: un diccionario no se lee, por lo general, de forma continua, sino que el consultante va a la búsqueda de una determinada entrada. Debido a la escala a la que se expresa el contenido de un diccionario y el modo particular en que se lee el contenido, las decisiones micro-tipográficas tienen un efecto extraordinariamente grande. Antes y ahora Una de las cosas sorprendentes acerca de la investigación para el diseño del nuevo diccionario fue descubrir lo poco que ha cambiado -en un nivel macro- en los últimos 250 años. Hay una gran diferencia en la sensación entre Diccionario Samuel Johnson de 1755 y los diccionarios Collins de hoy, pero la estructura de la información y la forma en que se hace visible son idénticos. Las dos o tres columnas de la retícula, palabras claves, la cascada de entradas y definiciones; todos estos son elementos familiares de los diccionarios contemporáneos. En un nivel micro-tipográfico sin embargo, hay algunas diferencias. El diagramador del diccionario del Dr. Johnson no utilizaba una variable con mayor peso para separar las palabras claves de sus definiciones, o una sans serif para palabras relacionadas, sino que las jerarquías se expresaban a través de capitales, versalitas, cambios de cuerpo e itálicas. Aunque el número de palabras es casi el mismo, el nuevo diccionario refleja una tendencia general hacia el uso de minúsculas o mayúsculas/minúsculas para las palabras claves, con frecuencia de mayor peso y con una tipografía sans serif y con un cuerpo mayor que sus definiciones, en lugar de variar entre mayúscula, regular e itálicas en el mismo tamaño y peso,. El tamaño mínimo de letra es también una cuestión muy interesante. Se podría suponer que la mejora en la industria de gafas y lentes de contacto daría lugar a una mayor capacidad para leer con cuerpos pequeños, sin embargo, algunos de los diccionarios históricos y biblias que he visto contienen un cuerpo de texto muy pequeño. Un diccionario como el Diccionario Collins Hogares de 1859 es bastante difícil de navegar y leer: con su tipo de 6pt, la falta de diferenciación en el peso, y el uso de las columnas. Samuel Johnson. Un Diccionario del Idioma Inglés. Palabras claves y definiciones 10pt; citas 7 pt. Diccionario hogareño Collins de 1859, detalle. Realizado alrededor de los 6 pt,. No hay diferencia de tamaño entre las palabras claves y sus definiciones. Collins gráfica Dictionary, 1890, detalle. Headwords sobre 13pt; entradas sobre 7pt. FICHA TÉCNICA / 02 2/5 DISEÑANDO LOS NUEVOS COLLINS, por Mark Thompson Traducción: Laura Panic, Ivana Heise y Pablo Derka. Collins tomó el camino opuesto con el Diccionario gráfico de finales del siglo XIX. Las palabras claves relativamente enormes deben haber sido muy populares, ya que este diseño básico duró unos 40 años. Por esta época, Collins se identificó como la “Prensa de Tipografía Clara” (‘Clear-Type Press’), una afirmación que era capaz de hacer gracias a sus tipos pesados y su sólida e intensa impresión. Los diccionarios Collins Gem eran tamaño de bolsillo y baratos; este ejemplar utiliza un tamaño de cuerpo tipográfico de 6pt, y poco interlineado. Pero aunque el Diccionario Collins Modern Universidad de 1939 utilizó la misma tipografía, su diseño utiliza sangría y palabras claves en mayúscula –un paso atrás después de las primeras supersize en minúsculas y las posteriores de Gem en bold y sangría negativa. Los 1950-70 vieron una especie de nueva sobriedad entre los editores del diccionario, aunque los medios tipográficos no siempre parecieron ser los adecuados para facilitar la claridad y la navegación de los mismos. Por ejemplo, el término «call» en el Diccionario Collins Paperback English de 1986 muestra claramente la lucha por la legibilidad y las limitaciones impuestas por la composición tipográfica justificada y la falta de distinción en la cursiva. De repente a mediados de los años 1980 todo parecía despegar en la dirección opuesta. En lugar de asentarse, el diccionario se convirtió en una especie de supermercado de prestaciones. Al parecer se trataba de un desarrollo impulsado por las ventas. Lo que había ocurrido era que había gran similaridad entre los diferentes productos en el mercado - todos eran básicamente iguales. Los editores estaban buscando algo con que distinguirse de los demás, por lo que comenzaron a agregar “rasgos característicos” como notas de uso y paneles de información. Con el tiempo, cosas que no eran en absoluto “rasgos característicos” sino partes del diccionario, comenzaron a volverse más visibles -cosas como el número de los diferentes sentidos de una palabra, o una lista de palabras relacionadas. El propósito de todo esto era generar productos más competitivos, así como mejorar la utilidad del diccionario; pero el resultado fue que las editoriales de diccionarios terminaron mirándose las unas a las otras: si una introducía un segundo color para palabras principales (recurso bastante caro en un libro de 2000 páginas), al año siguiente los otros también lo harían. En un mercado por su naturaleza convergente, los diferentes actores habían logrado resaltar de manera individual, pero terminaron en la misma pista, luciendo iguales y diciendo lo mismo. Como resultado, las páginas de los diccionarios terminarían decoradas con un puñado de iconos y símbolos, cada uno de ellos más llamativo que el anterior. Todo el asunto se ponía más y más decorativo, complicando la búsqueda de las palabras. Esta era la situación en 2004, cuando Collins decidió revisar el diseño de sus diccionarios, como parte de un rediseño completo de su presencia en el mundo editorial. TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti Luego hay una gama muy amplia de diccionarios bilingües, en varios formatos y niveles, y un número de diccionarios especializados para Scrabble, crucigramas y así sucesivamente. En total, hay alrededor de 150 diccionarios Collins publicados cada año. Collins Diccionario Moderno Universidad, 1939, detalle. Palabras claves y entradas sobre 7pt. Collins Gem Diccionario Inglés de 1936, detalle. Headwords y 7pt entradas. Diseñar El primer título de la serie rediseñada fue en formato compacto, con alrededor de 2000 páginas en 234 × 153 mm. Para reflejar el formato y su contenido, que incluye las direcciones de Internet, así como un cd-rom linkeado a Internet, esta edición fue renombrada como la edición Desktop. El resto de las series de diccionarios Collins incluyen un diccionario más grande y varias ediciones pequeñas, hasta llegar al formato Gem; hay además diferentes niveles en muchos de los formatos, por ejemplo, para estudiantes escolares. Collins Paperback Inglés Diccionario de 1986, detalle. FICHA TÉCNICA / 02 3/5 DISEÑANDO LOS NUEVOS COLLINS, por Mark Thompson Traducción: Laura Panic, Ivana Heise y Pablo Derka. TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti Uno de los principios rectores del nuevo diseño es de tipo económico: el nuevo diccionario debe ejecutarse en el mismo número de páginas que el anterior, a pesar de tener más contenido. Así, por cada milímetro cuadrado de espacio en blanco que quiera añadir, el diseño del texto tenía que ser mucho más eficiente. De hecho, los espacios en blanco ya existían en las ediciones anteriores, pero desperdiciados en espacios excesivos entre palabras en las líneas de texto justificado, o un espacio extra entre las definiciones que permitan palabras claves ampliadas. El nuevo diseño se alineó a izquierda, guardando espacios coherentes entre palabras. Esto tiene sentido en un diccionario: con una medida bastante limitada y la mayoría de las entradas a sólo unas pocas líneas, el ajuste justificado es propenso a dejar espacios entre palabras muy grandes e irregulares. La alineación a izquierda produce textos más uniformes y controlables en color, así como un espaciado entre palabras equivalentes que vuelven a los textos más fáciles de leer, y a la presentación más consistente. En casi todos los diccionarios contemporáneos las palabras clave son significativamente más grandes que las del texto utilizado para definirlas, además de ser bold. Estas palabras claves demandan un espacio adicional por encima para evitar chocar con los descendentes de la entrada anterior; dado que el número de palabras clave varía de una columna a la siguiente, los diccionarios existentes habían justificado verticalmente las columnas ajustando el espacio entre dichas palabras clave. En el nuevo diseño, las palabras clave son ligeramente más grandes que el texto de entrada, pero no lo suficiente como para necesitar espacio extra por encima. Una grilla fija para las líneas de base y una interlínea constante, garantiza que las líneas de texto copian con seguridad y correctamente en anverso y reverso, con el efecto de que el espacio interlineal sea mas blanco y produzca mayor contraste con el texto, preservando el color uniforme del texto y ayudando al ojo a distinguir entre líneas. Yo propuse reutilizar el espacio ganado por la utilización eficaz del texto para la restauración de unos márgenes adecuados a la página. Los anteriores intentos de apretujar en un espacio la mayor cantidad de palabras posible, había llevado a los márgenes de la página a estar más o menos determinados por el área de impresión y la tolerancia del ajuste. Esto creó dificultades particulares en el margen interior, que en muchos casos era demasiado estrecho para un libro de 2000 páginas considerando la curvatura correspondiente formada por los pliegos cosidos al lomo. Quería márgenes con un cierto sentido de la proporción entre sí, que dieran una sensación de posicionamiento de la página –la idea clásica de que debe haber una progresión de estas proporciones, y que estas dependerán de cómo el libro será leído. En cualquier caso, yo quería usarlos para la navegación. Yo quería hacer el proceso de usar el diccionario más intuitivo, tanto en términos de la lectura y como de navegación. He añadido las letras de funcionamiento, en mayúsculas y minúsculas, en una posición fija en la margen derecha exterior, lo cual permite al usuario correr velozmente a través de las páginas mientras los ojos permanecen fijos. En la parte superior externa de cada página encontramos el indicador de rango, que sigue una convención que se remonta al diccionario del Dr. Johnson y que toma las primeras tres letras de la primera y la última palabra clave de la página. El diseño del texto rompe visualmente la información en planos superpuestos. El nivel más profundo es el plano de las definiciones, que intenta a ser lo más uniforme en color como sea posible a primera vista. Por encima de este plano gris, y un poco corrido hacia la izquierda, está el plano de palabras clave: bold, sans serif y en este caso alrededor del 8% más grande que el texto de las definiciones. La sangría negativa, de la anchura de una “n” minúscula, ayuda a localizar segundas letras cambiantes de las palabras principales. Una vez que el ojo está en la palabra de destino, el plano gris inferior revela variaciones más sutiles. Hay una interpretación fonética, equivalente en peso al texto de entrada. Las partes que indican diálogo se abrevian y se expresan en cursiva. Si una palabra principal tiene múltiples significados o sentidos, los números de sentido aparecen en la variable bold del mismo texto de entrada, neutralizado por espacio en blanco alrededor de ellos. Plurales o palabras relacionadas aparecen en el peso mediano del tipo sans serif utilizado en las palabras clave; etimologías en las combinaciones de mayúsculas pequeñas y regulares, itálica y romana. Iconos simples indican nuevas partes del discurso o sentido y palabras relacionadas. Dentro de la lexicografía hay un área en algún punto entre la ortografía y la tipografía, que se ocupa de cómo ciertos elementos comunes se expresan tipográficamente. ¿Qué significan los pequeños capitales o cursiva? ¿Cuál es la relación entre la información y el lenguaje tipográfico en la que se expresa? ¿Es una relación necesaria textualmente? Estas son cuestiones de sonoridad, y ciertamente algunas voces diferentes son necesarias. Finalmente, simplifiqué en el mayor grado posible separando la información aplicada y estructural de la definición, en búsqueda de una expresión más narrativa. Así citas y muestras del habla cotidiana se expresan en cursiva(partes de la oración, áreas temáticas, traducciones o palabras de origen en otro idioma); las small caps sólo se utilizan para indicar el siglo de origen de una palabra, y las palabras relacionadas. Diccionario Inglés Collins, Desktop Edition, 2004. El tratamiento de paneles de información y notas de uso. Diccionario Inglés Collins, Desktop Edition, 2004. Cada letra se introduce con la capital y de letras minúsculas en mitad de una página de espacio. FICHA TÉCNICA / 02 4/5 DISEÑANDO LOS NUEVOS COLLINS, por Mark Thompson Traducción: Laura Panic, Ivana Heise y Pablo Derka. TYPOGRAPHIA 1 . 2015 www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti Sin embargo, todo esto no significa mucho si el texto sigue estando atestado por la puntuación y los iconos. Debido a que el diccionario está tratando de expresar tantos tipos diferentes de información en un formato estandarizado, los textos existentes habían acumulado puntuación como parte de sus sistemas de clasificación - muy bueno para mantener cada elemento en su caja a través de todo el diccionario, pero todo un obstáculo tanto si se está navegando por una palabra, como por una página llena de pequeñas señales espacios por encima y por debajo de ellas. Los editores y yo decidimos despojar al texto de toda puntuación y reinstalar sólo lo absolutamente necesario. Después de ese proceso descartamos, por ejemplo, el punto después de las abreviaturas del lenguaje: su identidad ya había sido subrayada por el uso de la cursiva, por su abreviatura y por su recurrencia, de modo que no hay necesidad de un punto tras una “n” o “vb”. Del mismo modo, se eliminaron los puntos completos después de abreviaturas en las definiciones y etimologías. Incluso los puntos completos al final de las definiciones no son realmente necesarios –la potencial confusión sólo se produce cuando existe una sentencia cerrada dentro de la entrada (exigiendo un punto), pero aún así encontramos que el punto al final de la última frase podría ser omitirse sin perder sentido. Elementos informativos abreviados como ‘Pop’ de ‘población’ no necesita un punto entero seguido de dos puntos –los dos puntos son suficientes. Indicadores como la palabra “historia” al inicio de etimologías son superfluas si el hecho de que hemos llegado a la etimología se indica de otro modo más económico, en este caso entre paréntesis. La eliminación de parte de la puntuación para aclarar la sonoridad tipográficamente ayuda a dar un acceso más narrativo y amigable a las definiciones. Pero todavía había una maraña de iconos para pasar. Por ‘icono’ me refiero a un elemento gráfico que pertenece al lenguaje de este diccionario en particular o editor. Hay buenas razones para la interferencia visual que algunos de estos iconos ofrecen - para indicar un cambio de sentido en una palabra con múltiples definiciones, por ejemplo. Pero no es necesario ver esto desde fuera de la definición, mas debieran hacerse visibles una vez que los ojos se encuentren en la definición: un cambio de sentido pertenece a la palabra y no a la página. Muchos de estos iconos normalizados han sido en el pasado estrellas, rombos o cuadrados. Mirando más atrás, un diccionario francés muy elegante de alrededor de 1750 hizo uso liberal de los manos de los impresores para indicar ejemplos de palabras en uso; el uso de las ornamentos era bastante común –dagas, asteriscos y así sucesivamente. Pero los iconos contemporáneos más ilustrativos como un pórtico clásico que indica “historia”, o una combinación de teclado / monitor para indicar una URL, son innecesarios. Me las he arreglado sin aquellos, y reduje otros a indicadores muy simples –un triángulo apuntado hacia la derecha y una flecha abierta. Las características de la edición Desktop de Internet se expresan como menús en cascada, utilizando el mismo triángulo hueco en un contexto con sangría. La ventaja de estos iconos es que se funden en el gris del texto hasta que el lector está activamente dentro de él: se revelan cuando tienen algo que decir. Diccionario Inglés Collins, Desktop Edition, 2004. Guía de uso del diccionario. Collins Diccionario Conciso de Inglés, 1998, detalle. FICHA TÉCNICA / 02 5/5 TYPOGRAPHIA 1 . 2015 DISEÑANDO LOS NUEVOS COLLINS, por Mark Thompson Traducción: Laura Panic, Ivana Heise y Pablo Derka. Probablemente el más útil de los íconos es el que representa una nota de uso. El formato actual para estas notas de uso es una caja gris con varios cambios de diagramación y encabezado, y texto encima. Estas cajas llaman la atención sobre sí mismos en detrimento de las cosas alrededor. Las cosas en el reverso también son perjudicadas, ya que las cajas son a menudo visibles a través del papel. En cierto sentido es adecuado que estas notas tengan cierto protagonismo, ya que se ocupan específicamente de las palabras cuyo significado está en proceso de cambio. Las notas de uso dan una idea de cómo el lenguaje está cambiando y dónde se encuentra en este momento. Así que tienen que ser destacadas de alguna manera del resto del texto, pero sin resultar abrumadoras para el resto del texto. Miré la cantidad de espacio ocupado por la sangría dentro de los cuadros grises y las propias cajas dentro de columnas, y lo repropuse en una única forma vertical: una gran sangría y un ‘fade’ a la nota, que está aplicada en el mismo tipo y en la misma grilla que la propia definición. El efecto es que la ‘voz’ de la nota www.typo1.com.ar Typographia-Longinotti & workbook.typo1 @typo1_longi typo1_longinotti de uso es la misma que la de la entrada, pero aún así claramente visible. Hay un impacto mínimo en el reverso, y el ‘fade’ da vida a la página e implica movimiento y cambio, un tema que se hace eco del diseño de la cubierta de estos diccionarios. Mirando el diseño de la página a través de los ojos medio cerrados, el efecto de los cambios se hace evidente. Al comparar el diseño con el anterior título Collins, el nuevo diseño muestra un aumento en la uniformidad de tono en las entradas, y relativamente menos interferencia tonal. Las notas de uso se han podido integrar, pero manteniendo su independencia al mismo tiempo. En relación con su competencia, el diccionario Oxford, la falta de interferencia y la ausencia de espacios blancos (creados por la combinación entre el tipo de justificado de las columnas y las líneas cortas de texto) le dan a la página una aspecto más suave y mucho más tranquilo. Podés continuar leyendo esta nota en: http://www.typotheque.com/articles/microtypography_designing_the_new_collins_dictionaries Conciso de Inglés Oxford Dictionary, 2003, detalle. Diccionario Conciso de Inglés.
© Copyright 2026