arq-info - Bandita MX
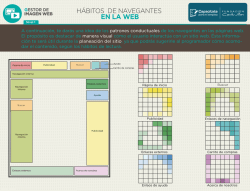
ARQUITECTURA DE INFORMACIÓN ¿Qué es? El término "Arquitectura de la Información" (AI) fue utilizado por primera vez por Richard Saul Wurman en 1975, quién la define como: El estudio de la organización de la información con el objetivo de permitir al usuario encontrar su vía de navegación hacia el conocimiento y la comprensión de la información En el campo de la Web, una de las definiciones que Louis Rosenfeld y Peter Morville ofrecen en su libro "Information Architecture for the World Wide Web 2nd Edition", puede ser más fácil de comprender: El arte y la ciencia de estructurar y clasificar sitios web e intranets con el fin de ayudar a los usuarios a encontrar y manejar la información. El concepto "Arquitectura de la Información" no solo engloba la actividad de organizar información, sino también el resultado de dicha actividad. La arquitectura de la información de un sitio web, como resultado de la actividad, comprende los sistemas de organización y estructuración de los contenidos, los sistemas de rotulado o etiquetado de dichos contenidos, y los sistemas de recuperación de información y navegación que provea el sitio web. USABILIDAD ¿Qué es? Usabilidad La Usabilidad tiene una estrecha e innata relación con la Psicología, Interacción Persona-Ordenador o la Sociología, la AI posee una gran similitud teórica-práctica con las Ciencias de la Documentación (Biblioteconomía y Documentación). De hecho, Rosenfeld y Morville provienen de este campo disciplinar. Diseño Hipermedia Centrado en el usuario. La hipermedia surge como resultado de la fusión de dos tecnologías, el hipertexto y la multimedia. El hipertexto es la organización de una determinada información en diferentes nodos, conectados entre sí a través de enlaces. Los nodos pueden contener sub-elementos con entidad propia. Un hiperdocumento estaría formado por un conjunto de nodos conectados y relacionados temática y estructuralmente. La tecnología multimedia es la que permite integrar diferentes medios (sonido, imágenes, secuencias...) en una misma presentación. La hipermedia, por tanto, es la tecnología que nos permite estructurar la información de una manera nosecuencial, a través de nodos interconectados por enlaces. La información presentada en estos nodos podrá integrar diferentes medios. (texto, sonido, gráficos…). El diseño de sistemas hipermedia o hiperdocumentos puede ser abarcado desde una doble vertiente: El diseño de la información y el diseño de la navegación. DISEÑO DE INFORMACIÓN ¿Qué es? Diseño de Información El usuario, ante un nodo (por ejemplo, una página web), realiza un recorrido visual de éste, ojeando "a saltos" la pantalla, discriminando automáticamente la información que no le interesa y centrando su atención en la que si. Un buen diseño de la información, desde el punto de vista organizativo y de su usabilidad, será aquel que ayude al usuario a encontrar la información que busca de la forma más fácil, rápida y cómoda posible. Uno de los aspectos más importantes en el diseño de la información es evitar la sobrecarga informativa: demasiada información (textual, visual...) en un mismo nodo confunde y agota al usuario. Asimismo, la legibilidad del texto (tipo y tamaño de fuente, contraste entre el color de la fuente y el fondo...) es un factor muy importante al que prestarle especial atención. La redacción de los contenidos debe realizarse en un lenguaje entendible fácilmente por los potenciales usuarios del sistema, huyendo de tecnicismos complejos, abreviaturas innecesarias o acrónimos poco comunes. Jerarquizar la información: - Aumentar el tamaño de los textos de mayor importancia (títulos, subtítulos, etc.) - Agrupar la información que esté relacionada - Utilizar efectos tipográficos (negrita, cursiva...) para enfatizar contenidos - Utilizando el contraste en el color para discriminar y distribuir informaciones - Posicionar la información más relevante en zonas visuales superiores. Si el usuario no se ve obligado a utilizar la barra de desplazamiento para encontrar la información que busca (o el enlace que le lleve hacia ella), ahorrará tiempo en su búsqueda y tendrá más probabilidades de encontrarla. Diseño de Navegación Consiste en definir la arquitectura de nuestro hipermedia: elementos de interacción entre el usuario y el sistema, enlaces y tipos de enlaces entre los nodos, agrupación de los nodos por categorías o propiedades, y respuestas del sistema ante peticiones del usuario. Para diseñar la navegación podemos recurrir al vocabulario gráfico propuesto por Jesse James Garrett para la descripción de la arquitectura de la información y el diseño de la interacción: http://www.jjg.net/ia/visvocab/spanish.html#init Una vez que se define la arquitectura, debemos implementar los elementos de interacción en nuestro hipermedia: enlaces, opciones o menús de navegación, componentes de interacción (botones, cajas de texto, etc.) La interacción usuario-hipermedia debe poder realizarse con la menor carga cognitiva para el usuario, por lo que se recomienda: Evitar la sobrecarga memorística: Los menús o barras de navegación deben contener un máximo de 7 opciones diferentes. El usuario debe poder predecir la respuesta del sistema ante su acción, para ello el nombre de los enlaces y componentes de interacción debe ser significativo y preciso. Los globos de texto pueden ser de mucha utilidad en este sentido. Se debe ofrecer asistencia al usuario en procesos de interacción complejos (formularios, etc.). Los mensajes de error deben ser explicados de forma clara y no alarmista, indicando al usuario vías alternativas para resolver el problema. Leer web Como leen los usuarios de web Los usuarios en la Web no leen, o por lo menos no lo hacen de la misma forma secuencial que cuando tienen entre manos un periódico, un libro, un artículo o un cómic. El usuario tiene necesidades y objetivos, metas que alcanzar, y sabe que la forma de conseguir dichas metas no suele ser dedicando largos ratos a cada nodo web que visitan, leyendo de principio a fin sus contenidos y enlaces. Los usuarios, de una página, harán clic sobre el primer enlace que crea puede llevarle a lo que busca, necesita o pudiera interesar. Por lo cual muchos de los contenidos y enlaces de ese nodo ni siquiera serán vistos por el usuario. Como ojean los usuarios El usuario, ojea a saltos la información contenida. No podemos predecir con exactitud cuál será el camino que el usuario seguirá durante su exploración visual de la página, pero sí a qué zonas le presta mayor atención en su búsqueda: Hay zonas del interfaz de la página que confieren una mayor jerarquía a la información que contienen como: La zona 1. La Jerarquía Visual[1] proporciona relaciones jerárquicas del tipo 'esto es parte de esto' y 'esto va a continuación de esto' entre los objetos informativos de la página, mientras que la Jerarquía de Información o Contenidos establece relaciones del tipo 'esto es más importante que esto' Para definir la Jerarquía de información: • Colocar la información más importante en zonas del interfaz más relevantes (como en la imagen anterior) • Enfatizar mediante efectos tipográficos • Aumentar el tamaño de los textos de mayor importancia • Utilizar el contraste del color para distribuir y discriminar objetos informativos • Agrupar objetos informativos relacionados entre sí Muy importante: Al contrario de lo que puedan creer, los objetos informativos parpadeantes, cambiantes o deslizantes no serán percibidos por el usuario como importantes. Podrían ser percibidos como publicidad, ya que es un mecanismo demasiado explícito para atraer la atención del usuario. Jerarquía visual y Jerarquía de información Al diseñar la información de nuestra página, si definimos demasiados objetos informativos como 'muy importantes', produciremos en el usuario una sobrecarga de información, y entonces habremos fallado en nuestro objetivo. ¿Importante para quien? Información más o menos importante, la jerarquía ayuda a discriminar, pero debemos estar seguros de a qué nos referimos con información importante. Un objeto de información (párrafo, enlace, dato,...) lo consideraremos importante si lo es para satisfacer las necesidades perseguidas por el usuario. No porque la empresa, institución o entidad considere una información cómo importante deberemos enfatizarla como tal. El diseño de información del sitio web se debe realizar para satisfacer las necesidades del usuario, en el lenguaje del usuario y mediante un esquema entendible por el usuario. Diseñar y organizar la información en lenguaje corporativo, mediante el esquema de la empresa y utilizando valores de importancia de la empresa sería un error. El problema es que el usuario en la Web no es único ni uniforme. Cada usuario que visite el sitio web tendrá necesidades, expectativas y comportamientos diferentes, por lo que el diseño de la información debe realizarse para satisfacer al mayor número de usuarios posibles. Si dispones de conocimientos y tecnología suficiente podrías realizar un diseño dinámico que mediante perfiles se adapte a las diferentes necesidades de cada grupo de usuarios, o idealmente, a cada usuario en concreto. La jerarquía de información de cada página sería diferente para un usuario que visite el sitio web una media de 3 veces por semana y que ya hubiera comprado un par de productos, que para el usuario que es la primera vez que visita el sitio web. Navegación y orientación al usuario Las dos formas básicas para no perder al usuario son: que no se 'aburra' y que no se 'pierda' navegando. Si los contenidos o servicios de nuestra web no son de interés para el usuario abandonará nuestro site, esto no es responsabilidad del arquitecto de la web, y poco puede hacer para solucionarlo. En cambio, si el usuario se 'aburre' navegando porque no encuentra lo que busca (y lo que busca sí se encuentra en la web), es consecuencia de una incorrecta arquitectura de información. Que el usuario se 'pierda', es decir, que llegue el momento en que no sepa en qué zona de nuestro site se encuentra, o peor aún, que no sepa si sigue estando en nuestra web, es responsabilidad del arquitecto web y consecuencia de un mal diseño de las estructuras por parte de éste. A continuación se dan algunas indicaciones para conseguir que nuestros visitantes ni se 'pierdan' ni se 'aburran'. Coherencia del diseño La primera regla para indicarle a nuestro usuario que sigue estando en nuestra web es manteniendo una coherencia de diseño, es decir, una uniformidad en la estructura de las páginas que forman nuestro site, y también en lo colores empleados. La cabecera que mostramos en la home page no puede desaparecer. Por ejemplo, podemos disminuir su tamaño para no desperdiciar demasiado espacio visual. Con el uso de los colores también debemos mantener cierta uniformidad: si de una página a otra cambian los colores completamente, un usuario (no necesariamente despistado) puede pensar que ha sido reenviado a otra web, es decir, puede sentirse perdido. Los breadcrumbs 'Migas de pan' es un elemento muy utilizado para que el usuario no se pierda, indicándole dónde está y la relación jerárquica de ese nodo con el resto de la estructura de la web. Se trata de una especie de Path que suele tener la siguiente forma: Se puede (y debe) utilizar junto con una correcta jerarquía visual, y debería tener siempre una forma parecida a la del ejemplo anterior, pues es la más común y a la que el usuario está acostumbrado. Es decir, un texto del tipo 'Usted está aquí:' o 'Estás aquí', y las diferentes secciones (siempre como enlaces) separadas por el símbolo '>'. Asegurate que denotan 'relación de superioridad jerárquica', como por ejemplo una flecha. Por tanto, utilizar símbolos de separación como '-' ó '|' sería un error, ya que estos símbolos denotan una 'relación de igualdad jerárquica', por lo que suelen utilizarse en menús de navegación y nunca en breadcrumbs. Los breadcrumbs no indican necesariamente el camino que han seguido los usuarios para llegar a ese nodo web, por dos razones: los usuarios pueden venir redirigidos de otras webs; y además, que el website utilice breadcrumbs no significa que tenga un estructura hipertextual puramente jerárquica. Indican un posible camino desde la home hasta la página actual, y la relación jerárquica entre todos los elementos del breadcrumbs. ¿Dónde ha estado el usuario? La forma más sencilla de indicarle al usuario dónde ha estado es ofreciendo una tonalidad de color diferente para los enlaces ya visitados. El usuario recuerda las páginas que ha visitado, pero no tiene porqué recordar el nombre de los enlaces que llevaban hacia ellas. De hecho, quizás ni siquiera ha utilizado esos enlaces para llegar a esas páginas. Adelante, atrás, inicio Estos típicos enlaces (casi siempre en forma de iconos) pueden tener mayor o menor utilidad según cómo se haga uso de ellos. No es lo mismo utilizar una barra de navegación (con los iconos 'atrás' y 'adelante') para moverse por un subelemento del site que tenga una estructura secuencial, que utilizar una barra de navegación de este tipo para moverse por el sitio web en sí. La razón de esto último es sencilla, los sistemas hipertexto, como un website, no tienen ni deben tener una estructura secuencial. ¿Qué es la redundancia en el diseño web? La redundancia no es más que ofrecer varias posibilidades diferentes desde una misma interfaz para hacer lo mismo. En este caso repetimos funcionalidades que ya posee el navegador (atrás, adelante...). Un ejemplo es el caso de los 'Favoritos'. Muchas webs ofrecen la posibilidad de ser añadidas a la lista de Favoritos de un usuario mediante un enlace. Esto no tiene sentido alguno, ya que si el usuario sabe lo que son los favoritos, entonces también sabe cómo añadir webs a su lista de favoritos, y cuando quiera hacerlo lo hará desde el correspondiente menú de su navegador, no desde el enlace que ofrezca la web. Además, es aconsejable que el logo también cumpla con la función de 'enlace a la home page' cuando se haga clic sobre él. Mapa de sitio web 1. Visión global del contenido del sitio web 2. Ayuda al usuario a encontrar información que navegando de enlace en enlace tardaría más en localizar 3. Ayuda a un usuario que se ha perdido 4. Es una herramienta útil y recomendable a incluir en nuestro proyecto web. El site map puede ser un simple índice en texto/ html, o una compleja representación gráfica/ multimedia. El acceso a éste se debería colocar en una zona visual de nivel jerárquico alto, y debemos mantenerlo en todas las páginas del site.
© Copyright 2026