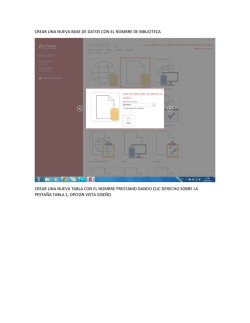
presentación de clase
Caja de elemento HTML
26/05/2016
www.producciondigitalup.com.ar
26/05/2016
www.producciondigitalup.com.ar
Posicionamiento
Las propiedades de posicionamiento permiten colocar
un elemento sin importar el flujo del HTML.
Static. Predeterminado
Está siempre posicionado de acuerdo con el flujo normal
de la página.
Fixed
Se coloca en relación con la ventana del navegador.
Relative
Situado con relación a su posición normal
Absolute
Posicionado en relación con el primer elemento padre
que tiene una posición que no sea estática. Si no se
encuentra dicho elemento, el bloque de contención es
<html>
26/05/2016
3www.producciondigitalup.com.ar
El concepto “Responsive
Design”, está basado en la
Arquitectura de Respuesta.
donde las habitaciones y espacios tienen
la capacidad de ajustarse automáticamente
al número y el flujo de personas
26/05/2016
www.producciondigitalup.com.ar
MediaQueries
CSS3 soporta lo mismos medios que CSS 2.1, como
visualizar, imprimir y dispositivos (handheld)
Pero se han agregado nuevas características a
MediaQuery.
▫ Como min-width y max-width tanto de pantalla como
de dispositivo, orientación y color.
Recomendaciones en el uso de MediaQueries de W3C:
http://www.w3.org/TR/2012/REC-css3-mediaqueries-20120619/
26/05/2016
www.producciondigitalup.com.ar
Desplazamiento de Artículos
26/05/2016
www.producciondigitalup.com.ar
CSS MediaQueries
Desktop 980px
Tablets 768px
@media (max-width: 768px) { }
Smartphone 480px
@media (max-width: 480px) { }
26/05/2016
www.producciondigitalup.com.ar
Gráficos Eficientes
Conseguir la mayor calidad posible con el menor
peso posible en todas y cada una de las imágenes
que vayamos a utilizar.
La optimización es necesaria para lograr que
nuestras páginas carguen rápidamente, ya que uno
de los principales motivos por lo que una página
carga lentamente es precisamente el exceso de
número y/o peso de las imágenes que contiene.
26/05/2016
www.producciondigitalup.com.ar
JPG
• "JPEG" significa "Joint Photographic Experts Group" (Junta del
grupo de expertos en fotografía), nombre de la comisión que
creó la norma, la cual fue integrada desde sus inicios por la
fusión de varias agrupaciones en un intento de compartir y
desarrollar su experiencia en la digitalización de imágenes.
• Es un formato utilizado en Web.
• Todas las cámaras digitales y escáneres almacenan las
imágenes en formato JPEG, no obstante y dado que la
compresión de este formato afecta a la calidad de imagen, se
puede escoger diferentes niveles de compresión:
• A más baja compresión mayor calidad.
• A más alta compresión menor calidad.
26/05/2016
www.producciondigitalup.com.ar
GIF
• Graphics Interchange Format.
• Lo desarrolló Compuserve para su propia red comercial. Este
tipo de archivo se creó con la finalidad de obtener archivos de
tamaño muy pequeños.
• El formato GIF guarda imágenes de 8 bits.
• Es un formato utilizado en Web.
• Puede contener entre 2 y 256 colores (2, 4, 8, 16, 32, 64, 128
ó 256) entre 16,8 millones de su paleta. Por lo tanto, dado que
la paleta tiene un número de colores limitado (no limitado en
cuanto a colores diferentes), las imágenes que se obtienen
con este formato por lo general son muy pequeñas.
26/05/2016
www.producciondigitalup.com.ar
PNG
• Portable Network Graphics.
• Es un formato utilizado en Web.
• Este formato fue desarrollado en buena parte para solventar
las deficiencias del formato GIF y permite almacenar
imágenes con una mayor profundidad de contraste.
• Comprime imágenes de 24 bits sin pérdida alguna de calidad.
• Admite formatos con una profundidad de color de millones de
colores, lo que proporciona unos rangos de color mucho más
ricos y precisos que el GIF y disponer de valores de
transparencia totales e intermedios.
26/05/2016
www.producciondigitalup.com.ar
En web, sólo tres opciones
• GIF (Graphic Interchange Format)
• La más apropiada para imágenes con colores planos y bordes
sólidos o transparencias.
• JPEGs (Joint Photographic Expert Group)
• Trabaja mejor con fotos o imágenes con mucha gama de colores
• PNG (Portable Network Graphic)
• Contiene imágenes de cualquier tipo y es un buen sustituto del
formato GIF por el uso de transparencias
26/05/2016
www.producciondigitalup.com.ar
Modo de color: R.G.B.
Los colores producidos por luces tienen como colores primarios, al
rojo, el verde y el azul (RGB) cuya fusión de estos, crean y
componen la luz blanca, por eso a esta mezcla se le denomina,
síntesis aditiva y las mezclas parciales de estas luces dan origen a la
mayoría de los colores del espectro visible.
26/05/2016
www.producciondigitalup.com.ar
26/05/2016
www.producciondigitalup.com.ar
Formularios
26/05/2016
www.producciondigitalup.com.ar
Formularios
¿Cómo trabaja un formulario?
Dos partes para que trabaje un formulario. La que ve el usuario con
los campos y botones, y la que procesa la información que ingresa
el usuario
1. El usuario completa el formulario y presiona enviar.
2. El navegador compila la información y la envía a una
aplicación web en el servidor
3. La aplicación web en el servidor la recibe y procesa.
4. Luego de procesada la información, la aplicación le
muestra una pantalla de respuesta al usuario.
26/05/2016
www.producciondigitalup.com.ar
Formularios
Declaración de un Formulario | <form>
Más que una etiqueta de marcado es una declaración de que
una acción se ejecutará, y que permitirá enviar los datos
seleccionados e ingresados a través de los campos del
formulario.
Ejemplo:
<form method="POST" action="respuesta.php“>
26/05/2016
www.producciondigitalup.com.ar
Formularios
Atributos de la etiqueta <form>
Al declarar un formulario la etiqueta de apertura incluye dos
atributos sin los cuales el formulario no funciona:
ACTION
Señala la ruta donde se procesan los datos del formulario.
METHOD
Especifica cómo se va a enviar la información.
Puede ser GET o POST y determina la forma de envío de los
datos.
26/05/2016
www.producciondigitalup.com.ar
Formularios
Fieldset y Legend
Fieldset es usado para indicar un grupo lógico de los campos.
Toda etiqueta Fieldset incluye una etiqueta Legend que le da un
nombre a los campos agrupados.
Label
Relaciona un texto a un elemento <input>.
<label for="lnombre">Nombre:</label>
<input type="text" id="lnombre" name="fnombre" />
26/05/2016
www.producciondigitalup.com.ar
Formularios
Campos | <input type="text“>
La etiqueta <input> indica un elemento simple de
formulario.
Lleva dos atributos:
1. type (tipo de elemento)
2. name (para asignarle un nombre)
Ejemplo:
<input type="text" name="nombre">
26/05/2016
www.producciondigitalup.com.ar
Formularios
Areas de Texto | <textarea>
Las Áreas de Texto son campos de entrada donde el usuario
podrá escribir comentarios, consultas, etc.
Se diferencia de los campos de texto por contener muchas líneas.
Ejemplo:
<textarea name="comentarios" id="comentarios" cols="45"
rows="5"></textarea>
26/05/2016
www.producciondigitalup.com.ar
Formularios
Casillas de Verificación | <input type="checkbox">
Permiten elegir entre varios elementos de una lista.
Seleccionando uno o varios de los elementos de una
lista.
El atributo name siempre es el mismo y lo que varía es el
atributo valor.
Música
Cine
Leer
Botones de Opción | <input type="radio">
Indican una lista de elementos de los cuales sólo puede
seleccionarse uno.
Masculino
26/05/2016
Femenino
www.producciondigitalup.com.ar
Formularios
Listas/Menú | <select>
Los combos o selecciones permiten al usuario elejir uno o varios
elementos de un menú o lista.
Ejemplo:
<select name="pais" id="pais">
<option selected="selected">seleccione país</option>
<option value="argentina">argentina</option>
<option value="brasil">brasil</option>
<option value="colombia">colombia</option>
</select>
26/05/2016
www.producciondigitalup.com.ar
Formularios
Botones | <input type="submit"> | <input type="reset“>
El botón de envío (submit) le indica al navegador que envíe al
servidor los datos del formulario.
Ejemplo:
<input type="submit" name="button" id="button" value="Enviar" />
Validación de formularios
Agregar un atributo al campo para obligar al usuario a rellenar
determinados datos. Required
Dreamweaver maneja validar formularios con el componente
llamado Spry
26/05/2016
www.producciondigitalup.com.ar
El diseño y desarrollo deben
responder al comportamiento
del usuario acorde al medio en
el que se visualice.
Ethan Marcotte
Responsive Web Design
http://www.alistapart.com/articles/responsive-web-design/
26/05/2016
www.producciondigitalup.com.ar
Trabajo Práctico N°8 | Formulario
Consignas: A partir del proyecto del sitio trabajado se
deberá agregar un formulario de contacto donde el
usuario cargue su nombre, email, sexo, país y
comentarios como mínimo.
Es importante que el formulario cuente con una
validación para que el usuario complete de manera
obligatoria el nombre, un email válido y el país como
mínimo para pasar a la ventana de respuesta.
El formulario de contacto también debe tener
modificadas las propiedades de apariencia para que no
sean las predeterminadas del navegador, y las etiquetas
de los campos se deben acomodar según el dispositivo.
Fecha de entrega: Clase N° 10 (02/06/16) vía FTP.
26/05/2016
www.producciondigitalup.com.ar
© Copyright 2026