Interficto PDF
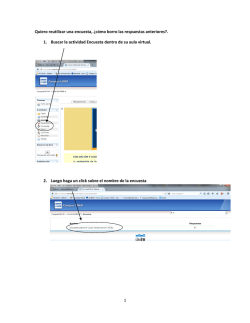
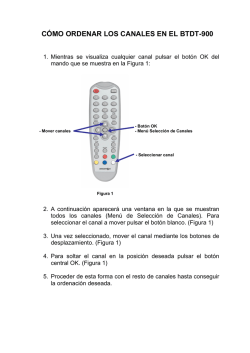
Guía manejo del sitio web Bienvenido a la guía de manejo de su sitio web. Con este manual, usted podrá conocer todas las herramientas necesarias para poder administrar y gestionar la página creada por nuestra empresa para usted. Este documento es solo ilustrativo. Dentro de la capacitación se le mostraran ejemplos prácticos realizados en su propio sitio, por lo que se le sugiere tomar nota y prestar mucha atención. Recuerde que Interficto se compromete a brindar una sola charla de capacitación. En caso de requerir una re-capacitación, esta tendrá un costo adicional. Advertencia: Aunque dentro del panel de control existe un apartado para actualizaciones, Interficto pide que no se lleve a cabo ninguna de ellas ya que esto podría afectar el funcionamiento del sitio, su estructura, base de datos y apariencia en general. Introducción Panel de administración: Desde este panel, usted podrá acceder a todos los menús de control para su sitio. Para acceder a él, tan solo deberá ingresar a la siguiente dirección: www.supermotoscar.com/wp-admin Nombre de usuario: @dmin Clave: C@arroyMotoS20*15 1- Al ingresar a este panel, usted va a encontrar diferentes opciones, aunque en la guía nombramos las que son realmente importantes para usted: Escritorio Entradas Medios Páginas Productos 1- Escritorio: Desde acá puede tener acceso a todas las funciones de su sitio web como datos generales, páginas y la apariencia. 2- Entradas: Esta parte es para cuando un sitio tiene un blog o sección de noticias. Desde allí se pueden crear, editar y administrar todas las entradas creadas. En Supermotos se ha creado una sección de noticias, la cual se podrá ir alimentando cada que se quiera anunciar algo sobre una marca o modelo en especial Actualmente en el sitio hay algunas entradas de ejemplo, nuestra recomendación es crear algunas en un corto plazo de tiempo, ya que esto puede ayudar no solo a los visitantes, sino al tema del posicionamiento web. Para crear una nueva entrada tan solo basta con buscar el botón que dice “Añadir nueva”. Para editar una entrada existente se debe dar clic en el botón “Editar” que se encuentra debajo del titulo. 3- Medios: Desde acá se pueden subir y ver todos los archivos de imagen o documentos pdf del sitio web. Para agregar un nuevo medio tan solo se debe hacer clic en el botón “Añadir nuevo”. En el caso de los archivos en pdf, al subirlos se nos va a mostrar un enlace, el cual tendremos que copiar para luego agregar al botón de los repuestos. 4- Páginas: Edita de manera independiente cada una de las páginas. Es importante aclarar que tanto para el Inicio como para las páginas internas, el manejo será el mismo. La herramienta para dicho manejo la llamaremos Maquetador Visual o Page Builder. Como se puede ver en la siguiente imagen, el Maquetador Visual divide la estructura del sitio en bloques, los cuales se podrán manejar de manera independiente, y con los cuales además la estructura del sitio nunca se verá perjudicada. Para editar cada uno de los bloques tan solo bastará con pasa por encima el mouse y esperar que nos salga un letrero verde con unas opciones, seleccionando la que tiene un lápiz. Al hacer esto se abrirá una ventana en la cual se podrá editar el texto. Incluso desde allí se podrán añadir imágenes desde el botón “Añadir objeto” Al terminar tan solo se deberá hacer clic en el botón “Guardar Cambios” Es importante recordar que luego de hacer estos cambios también se debe actualizar la página como tal. El botón para actualizar se encuentra en la columna derecha de cada página. Al hacer esto los cambios se podrán ver reflejados en el sitio. El manejo para cada una de las páginas del sitio web es el mismo. ¿Qué hacer si no veo los bloques de edición sino el modo de códigos? Es posible que si se cambia el modo de visualización para la edición de los contenidos el panel de edición de las páginas se vea como antes de la actualización. La solución para ello es bastante simple. Debajo del titulo de la página se podrán ver unos botones azules, los cuales se deberán oprimir para que se pueda activar el Maquetador Visual. 5- Productos: esta es sin duda alguna la parte más importante del sitio web, ya que desde acá se pueden manejar los vehículos de cada marca. Las funciones generales para editar o crear un producto son las mismas que en las páginas anteriores, pudiendo crear, editar o borrar cualquier producto. Sin embargo es importante resaltar varios puntos que son importantes: • Titulo: es el nombre del productos • Categoría de los productos: como su nombre lo dice es la categoría a la que pertenece el producto. Siempre se debe seleccionar la más indicada. • Opciones SEO: sirven para el posicionamiento. Se debe poner el titulo del producto, su palabra clave y además una descripción que no supere los 156 caracteres. • Imagen destacada: es la foto que lleva cada producto. Lo ideal es mantener el mismo tamaño usado en las demás fotos de los productos. • Descripción corta del producto: En esta parte es en donde se ponen las características propias de cada producto. - Revolution Slider es un plugin comercial que te da la posibilidad de crear pases de diapositivas en casi cualquier parte de tu sitio WordPress. El tamaño que se debe usar para las imágenes de los sliders es de 1920 × 526. Con este plugin es posible crear auténticas maravillas, ya que tienes un control total sobre cada una de las diapositivas de tu slider. Es más, cada diapositiva te permite insertar un número ilimitado de elementos animados, ya sean texto, imágenes, o incluso vídeos incrustados. Como resultado, Revolution Slider está pensado para crear pases de diapositivas repletos de animación y efectos visuales, que estén a la par con diseños web profesionales.Usando Slider Revolution Una vez que lo tenemos instalado, nos vamos al plugin y cuando entramos, lo primero que debemos hacer es darle a Create new slider y ya podemos empezar. En el medio tenemos varias opciones: •Slider Title: El nombre del slider. Puedes ponerle principal, home, etc. •Slider Alias: Puede ser el mismo nombre, pero si mayúsculas, acentos, símbolos, etc. •Slider Shortcode: Es el shortcode que podemos usar para insertarlo. •Source Type: Aquí es donde se diferencia ésta maravilla de plugin, porque podemos mostrar artículos, páginas o si elegimos Gallery, hacer casi lo que nos de la gana. •Slider Layout: Aquí podemos jugar con el tamaño del slider. Personalmente lo prefiero reponsive a no ser que se necesite algo diferente. •Unlimited Height: Si necesitamos una altura no limitada. Nunca lo he usado. •Force Full Width: Hay gente que le gusta que ocupe todo el ancho de pantalla. Piensa que está limitado por el ancho de la plantilla. •Grid Settings: Ésto es importante, porque según lo que ponga aquí, así deberemos elegir el tamaño de las imágenes para que ocupen todo ese espacio si son fondos. Más abajo podemos ir viendo más o menos como va quedando el slider, aunque después lo veremos más a fondo. Una vez que le demos a Create slider, nos aparecerá la pantalla que ves. Antes de crear los sliders, vamos a seguir viéndolo por dentro así que pinchamos otra vez en el nombre del slider o en Settings. Ahora vamos a ver las opciones que había a la derecha y te las explico para que las entiendas: •General settings: Aquí podemos ver el delay o el tiempo que tarda el slider, la posbilidad de usar Lazy load para la carga o la de usar el plugin multi idioma WPML. •Google fonts settings: Aquí podemos ver las fuentes que podemos agregar. •Position: Con ésto nos podemos ayudar a situar nuestro slider para si por ejemplo queda muy pegado al menú, al contenido de abajo, si lo queremos poner a un lado, etc. •Appearance: Aquí podemos hacer muchas cosas como la ponerle unas sombras debajo, mostrar el tiempo que dura una imagen, el color del fondo, poner una imagen de fondo y otras cosas. •Parallax: Éste es un efecto que hace que según el ratón o la posición del scroll, podamos mostrar un contenido u otro. Me haría falta un artículo entero para explicarlo con detalles. •Spinner: En el caso de que la imagen tarde en cargar, será el icono de carga. •Navigation: Aquí configuramos si queremos que se pare cuando tenga el ratón encima, si queremos que se navegue con el ratón, mostrar la navegación, el tipo de flechas, el tiempo que se muestran y muchas configuraciones. •Thumbnails: Aquí podemos configurar las miniaturas en el caso de que las usemos. •Mobile Touch: Para habilitar y configurar la navegación desde dispositivos móviles. •Mobile Visibility: En éste apartado podemos configurar si queremos que el slider se muestre en móviles, como se muestra y si queremos desactivar algunas cosas como las miniaturas, las flechas, etc. El resto de las opciones nunca la he usado porque no las he necesitado. Las hay desde evitar que el slider se repita, empezar con otro número de slider y algunas configuraciones para que no haya conflicto con JQuery. Esas mejor las dejas tal y como están.
© Copyright 2026